
Online Tool CSS Border Radius Generator YouTube
One Value. Individual. Radius (pixels) 0. 40. Generate CSS (+ HTML) code with simple UI, by Zinglecode.

Fancy Border Radius Generator Best 4 Web Design
The border-radius property defines the radius of the element's corners. Tip: This property allows you to add rounded corners to elements! This property can have from one to four values. Here are the rules:

Glassmorphism CSS Generator MyCodeMagic
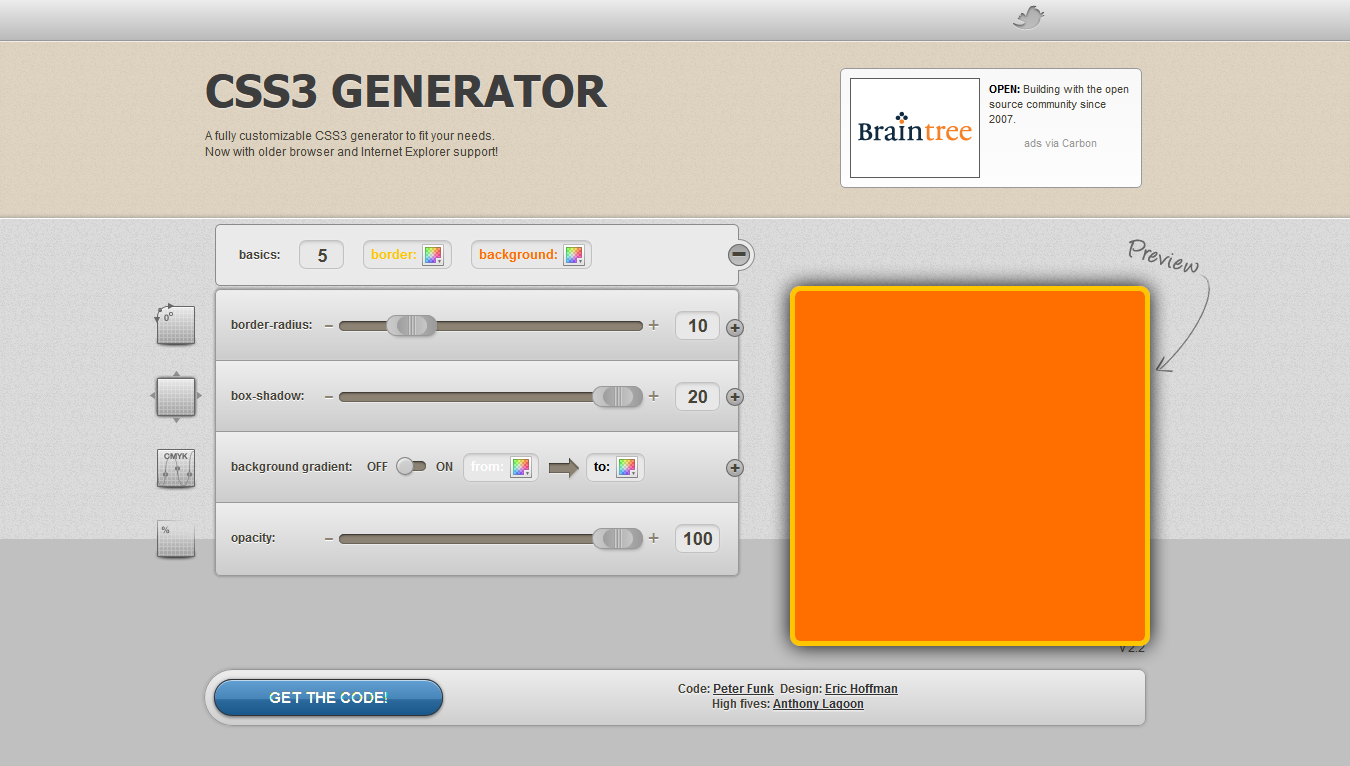
The ultimate CSS tools for web designers Gradient Generator Border Radius Noise Texture Box Shadow All Corners px Top Left px Top Right px Bottom Left px Bottom Right px Border Width px Border Style Border Color color Background Color color border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px;

Border Radius Generator مستقل
CSS Border Radius Generator is a free online tool for generating CSS border radius. "border-radius" is one of the most used CSS properties to soften corners of HTML boxes. If you use equal border-radius on all corners, it is relatively easy to apply, and you don't need any helper tool to set it.

Creating art with CSS
Border-radius generator. width. height. border-radius: 50px 50px 50px 50px / 25px 25px 25px 25px; rounded corner. select border units.
GitHub elharony/BorderRadiusGenerator A CSS3 Border Radius
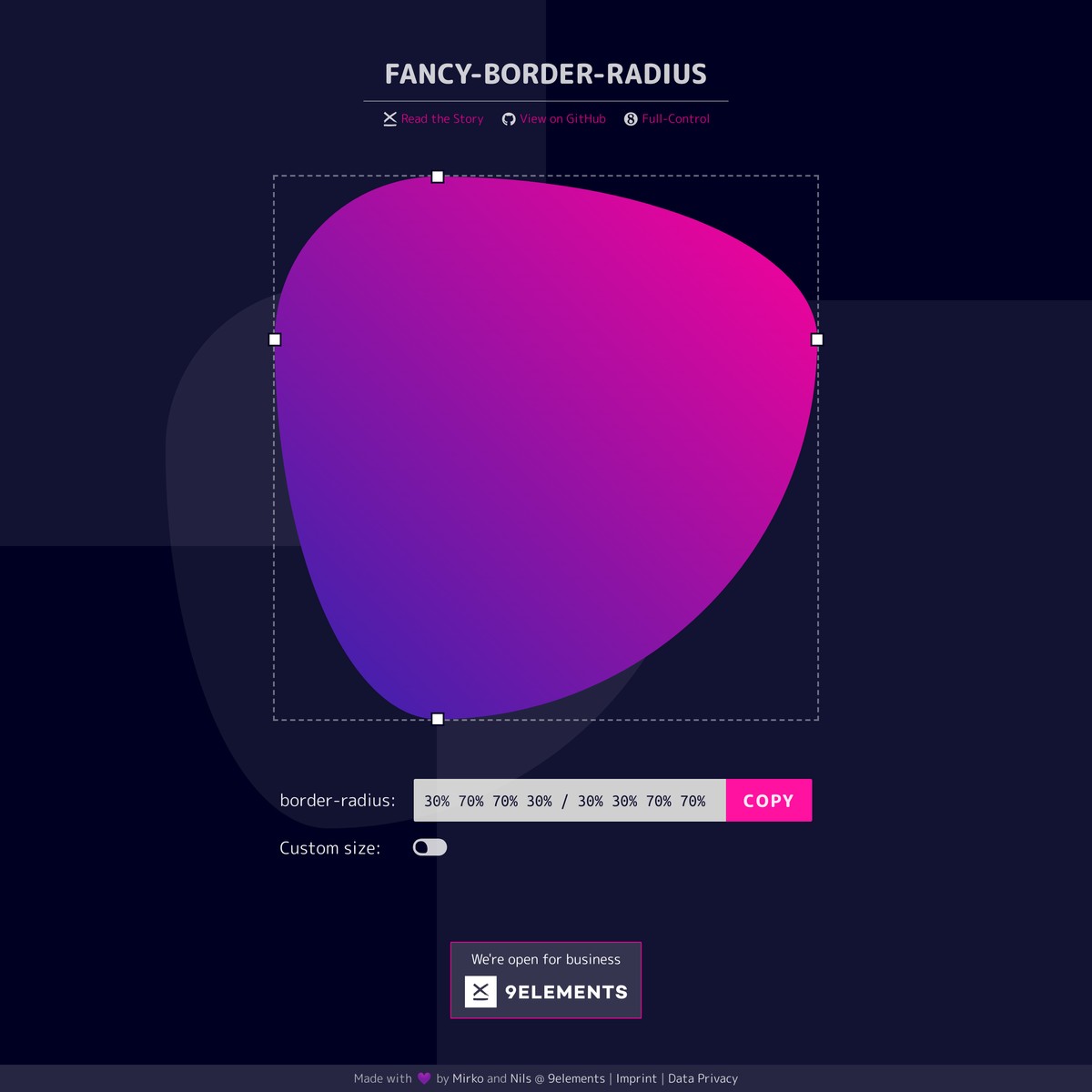
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. 8 Point full control. Read the Story View on GitHub Simple Version border-radius: 10% 10% 10% 10% / 10% 10% 10% 10% copy. Custom size: Width: Height: Made with.

Fancy Border Radius Generator
Border -radius generator This tool can be used to generate CSS3 border-radius effects. Tags: CSS Tools Contributors to this page: teoli, gabriel_ivanica Last updated by: teoli , Jan 23, 2014, 6:04:41 AM This tool can be used to generate CSS3 border-radius effects.

CSS Border Radius Generator Online 10015 Tools
This generator will help you create the code necessary to use rounded corners ( border-radius) on your webpages. This example uses the CSS3 ( border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually. Update This generator has been updated with a few more features enabled.
GitHub OlegGromOff/borderradiusgenerator css generator for border
CSS Border Radius Generator. CSS Border Radius Generator tool easily generates CSS code for rounded corner borders. You can customize curves on any side. by Wbify. Include Gecko Prefix: Include Webkit Prefix: Copy CSS. CSS border radius generator.

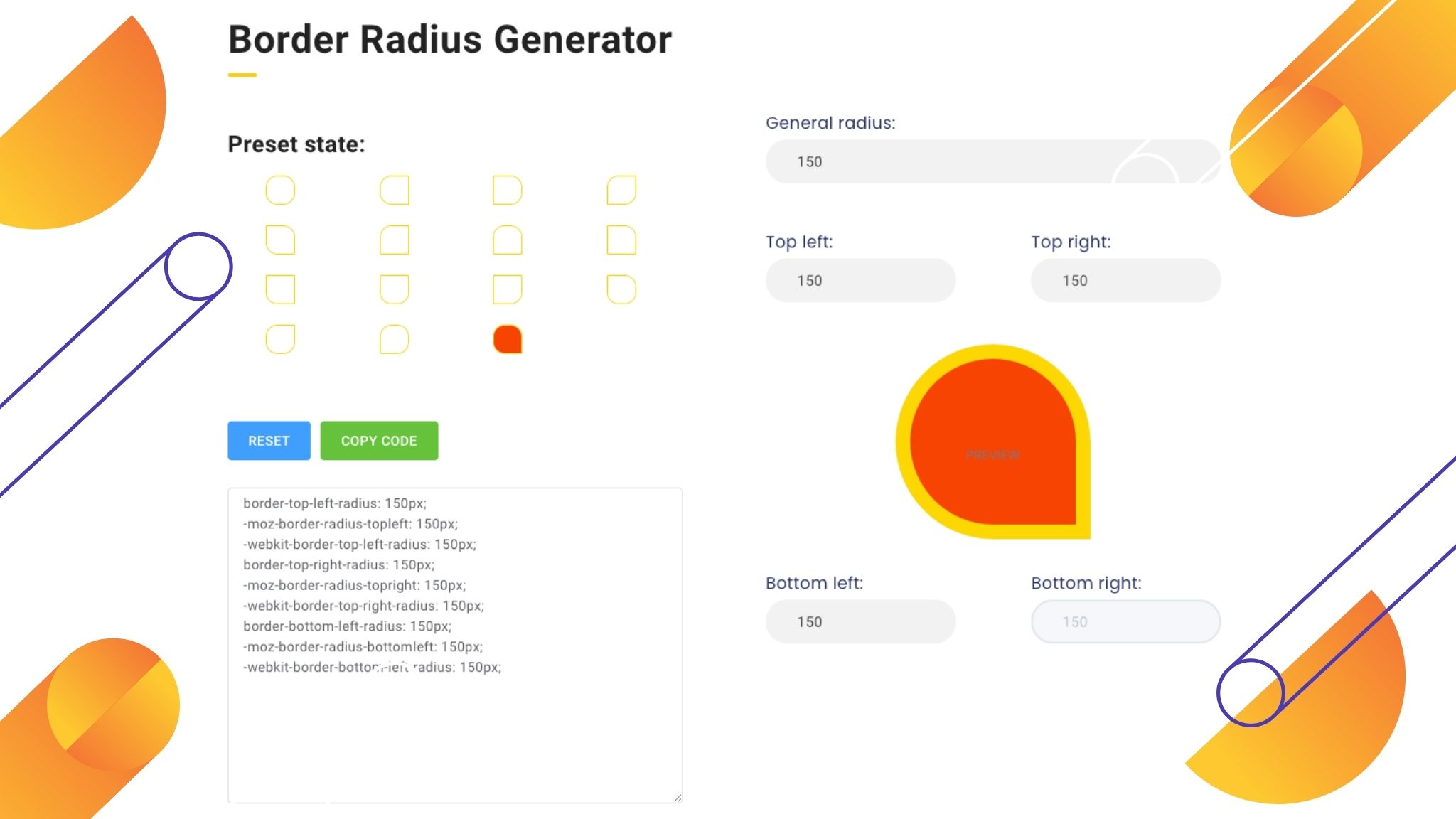
Border Radius Generator
border-style. border-color. The first three of them follow the same schema, we can set one, two, three or four values as seen in the example bellow: border-width: 2px; A single value sets all four borders. border-width: 2px 4px; The first value sets top and bottom, the second value sets left and right. border-width: 2px 4px 6px; The first value.

GitHub DayaneDamaceno/BorderRadiusGenerator Gerador de Border
1 1 Apply CSS WYSIWYG p Generate border radius CSS easily with this online styler. Enter the desired curve for each corner and get the code instantly. All radiuses are the same when the All the same checkbox is ticked. The uniform property can be set in the top-left slider.

Border radius css generator Terrain a batir
Border-radius generator This tool can be used to generate CSS border-radius effects.

CSS Border Radius Generator
A border-radius CSS generator that helps you quickly generate border-radius CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app . Pro App LLC Character Count

How To Create Border Radius Generator Using HTML/CSS/JQUERY YouTube
The border-radius property is used to add rounded corners to any element. You can define the radius for each corner. This property can have one to four values. Below are all the four possibilities: border-radius: 15px 50px 30px 20px; /* Four values */. 1st value (15px) is for the top-left corner, 2nd value (50px) is for the top-right corner.
GitHub leonardojesus/BorderRadiusGeneratorJS Border Radius
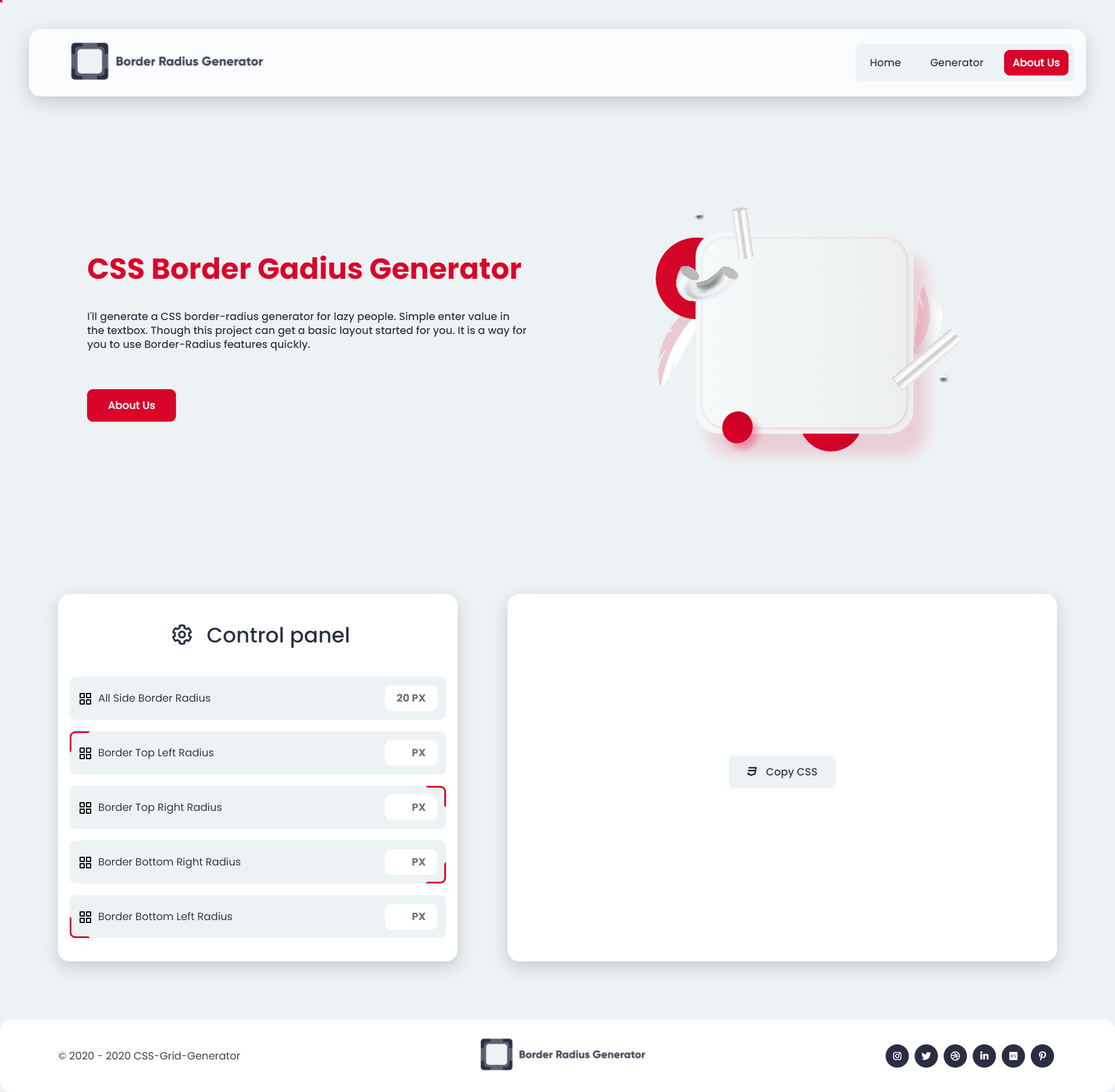
CSS Border Radius. a service by The Bijani Company. WebKit Gecko CSS3. CSS border radius generator for lazy people.

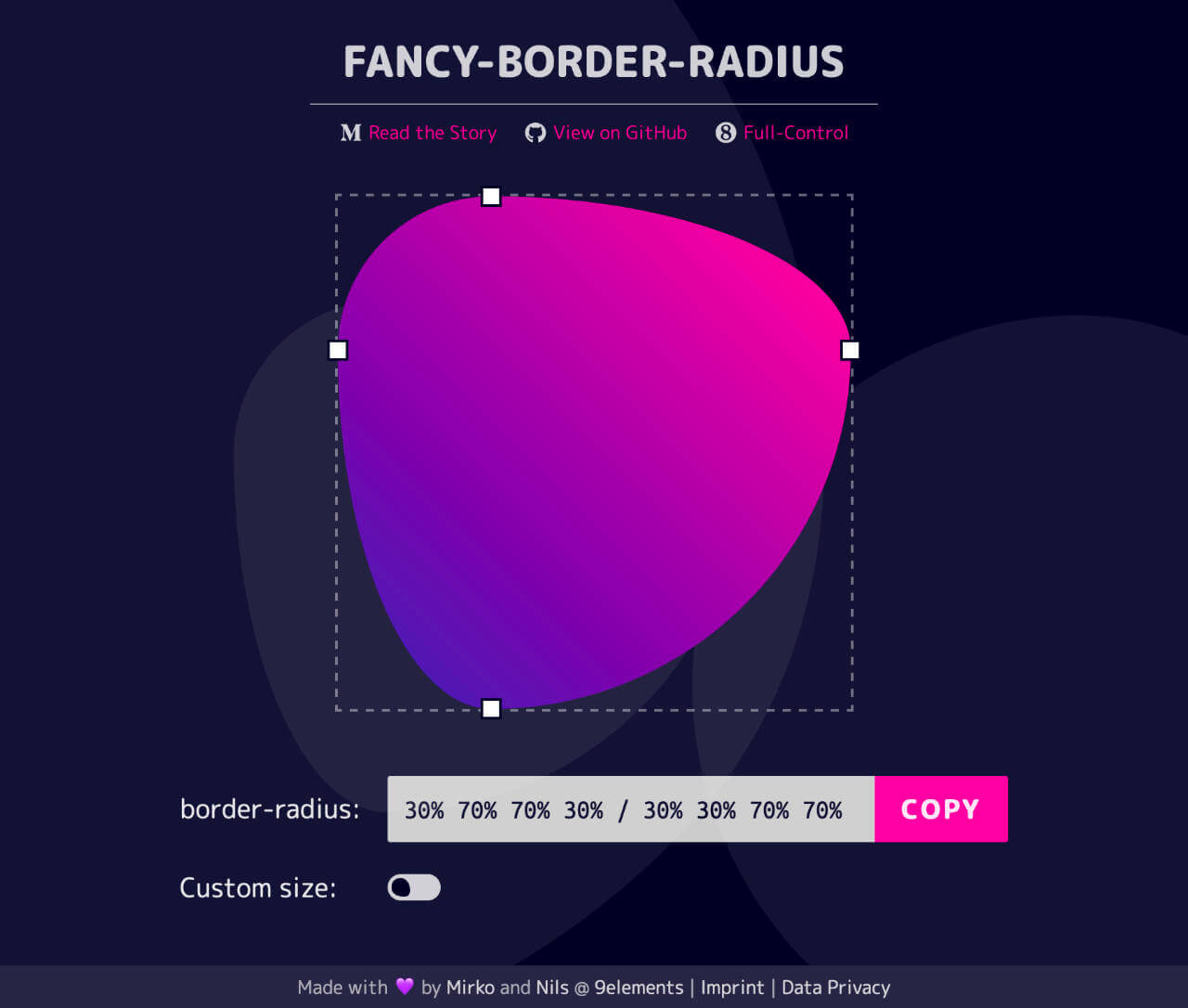
Fancy Border Radius Generator — Are.na
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. Fancy-Border-Radius. Read the Story View on GitHub Full-Control border-radius: 30% 70% 70% 30% / 30% 30% 70% 70% copy. Custom size: Width: Height: We're open for business. Made with.